【JIn】Macでブログにスクリーンショット写真を載せる方法
ブログを見ているとパソコンの画面を切り抜いて説明している記事をよく見ると思います。
文字だけよりも画像付きの方が分かりやすくて良いですよね!
今回はそのやり方を説明していきます。
貼り付けの操作はJinでのやり方になっております。
パソコンによってはプリントスクリーンボタンがあって簡単にスクリーンショットが撮れますが、Macにはそのボタンがない為、知らないと難しいですよね。
ページや画像には著作権がかかっているものもあります。
スクリーンショットする際やブログに載せる際は注意しましょう。
1スクリーンショットのやり方

Command + Shift + 3
フルスクリーン・スクリーンショット。画面全体をキャプチャします。
基本的なスクリーンショットです。
Command + Shift + 4
エリアスクリーンショット。マウスカーソルが座標を示す小さな十字に変わります。
一部分だけ切り取りたい等細かい指定をする時に便利です。
Command + Shift + 4 + Space
特定のウィンドウ(ページ)をクリックします。
ウィンドウのスクリーンショット。
小さな十字カーソルが表示された後、指定したウィンドウ上でスペースバーを押すと、マウスカーソルがカメラになり、クリックすると選択したウィンドウがキャプチャされます。
ウインドウをいくつか開いている際に1つのウインドウをスクリーンショットしたい際に便利です。
Command + Shift + 5
上記の全ての機能が選べるスクリーンショットです。
範囲の選択などもやりやすく動画の保存もできます。
2スクリーンショットの保存先
スクリーンショットのデータは基本的にデスクトップ保存されます。
任意の場所に保存されるように設定を変更する場合は
Command + Shift + 5
こちらのキーを押しオプションから変更しましょう。

3貼り付け方
画像の準備ができたら次は貼り付けです。
画像はJinでのやり方です。

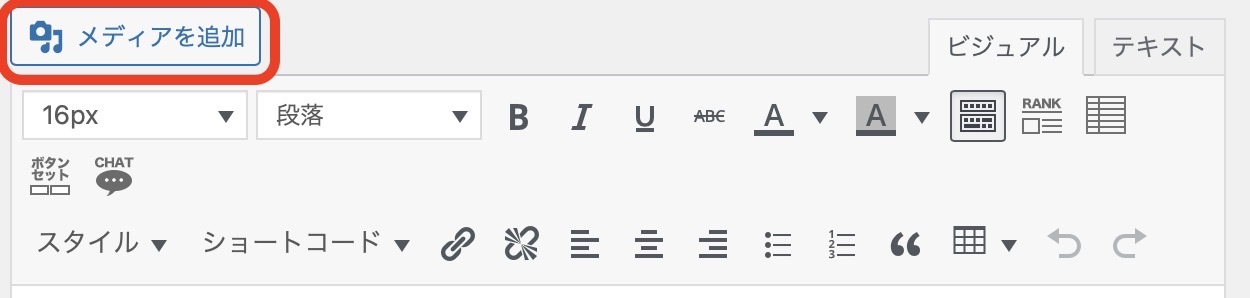
・投稿編集画面でこちらのボタンをクリック。

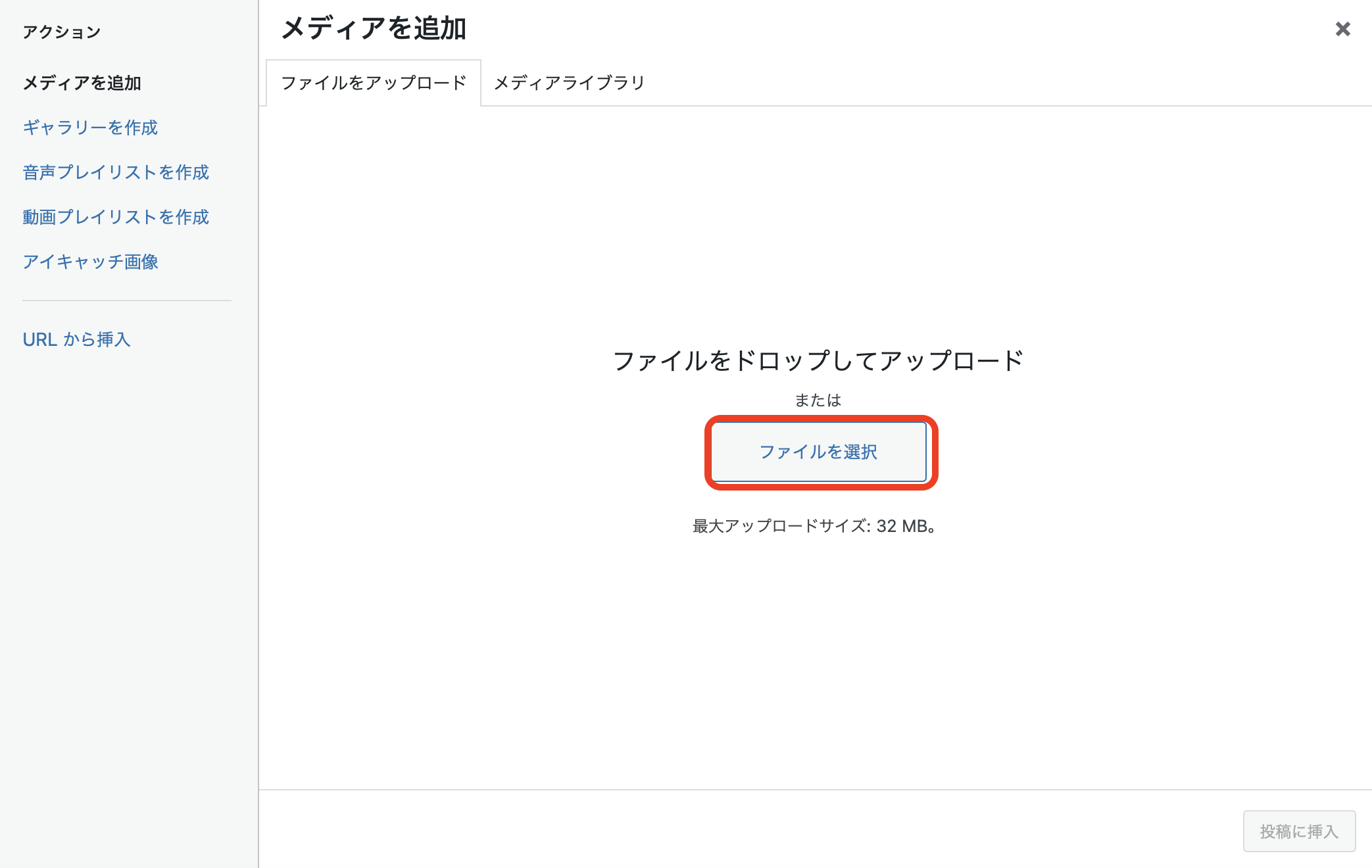
・ファイルを選択を押して載せたい画像をアップロードします。

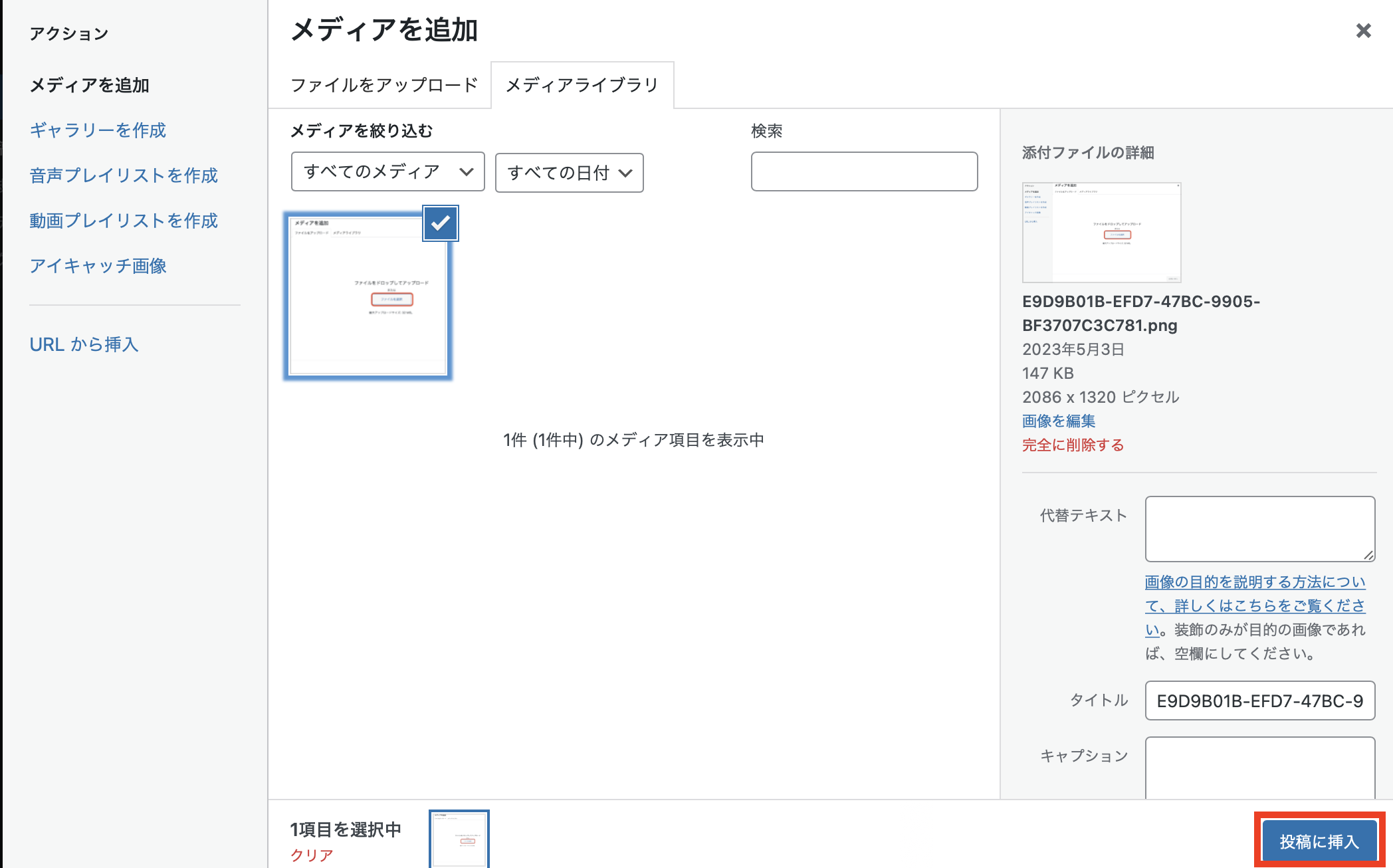
・次にアップロードした画像を選択して右下の投稿に挿入をクリックすれば記事内に画像を貼り付けることができます。
慣れれば簡単、便利な機能なので是非使ってみましょう!
以上、【Jin】Macでブログにスクリーンショット写真を載せる方法でした!